Here’s what I found:
Why do people run/walk 5Ks?
50% of people run races for fitness
44% of people run races to race against others
5% run races to be around family and friends
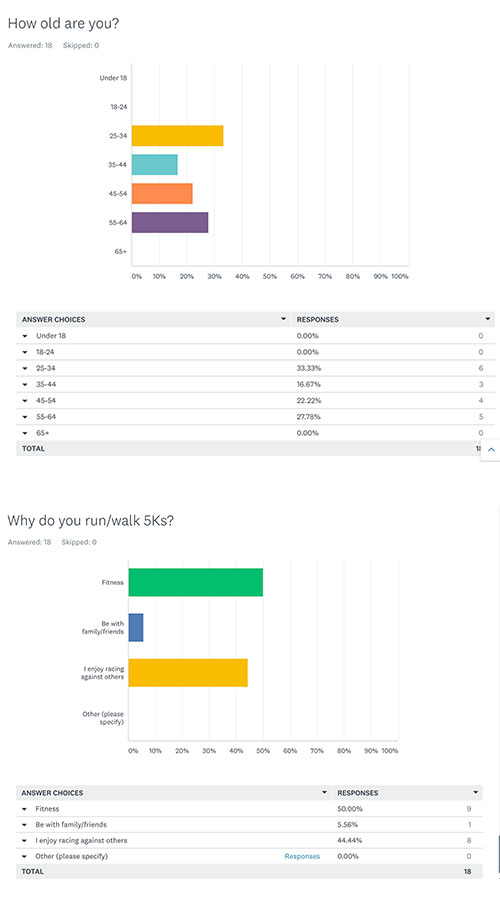
How old are my survey participants?
33% are 25-34
27% are 55-64
22% are 45-54
16% are 35-44
What do people look for in certain 5K races? (Listed in order of importance to user)
Swag (Shirt/medal)
Race Route
Location
Course/crowd support
Other honorable mentions include: fun theme, close to home, atmosphere, supporting a charity, price and accurate timing.
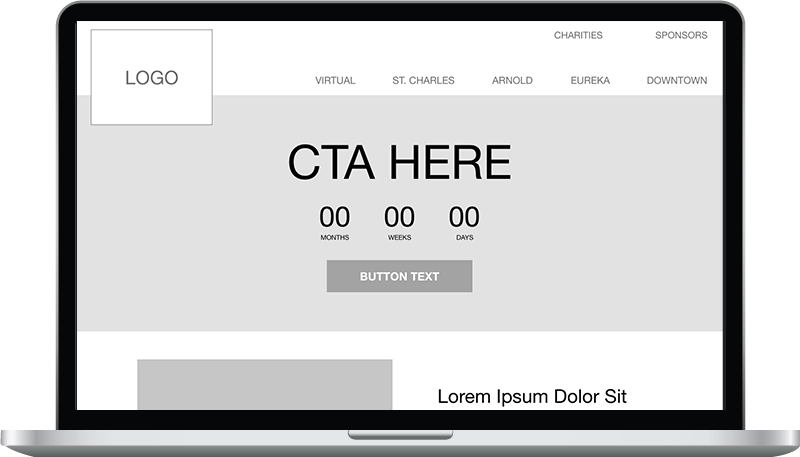
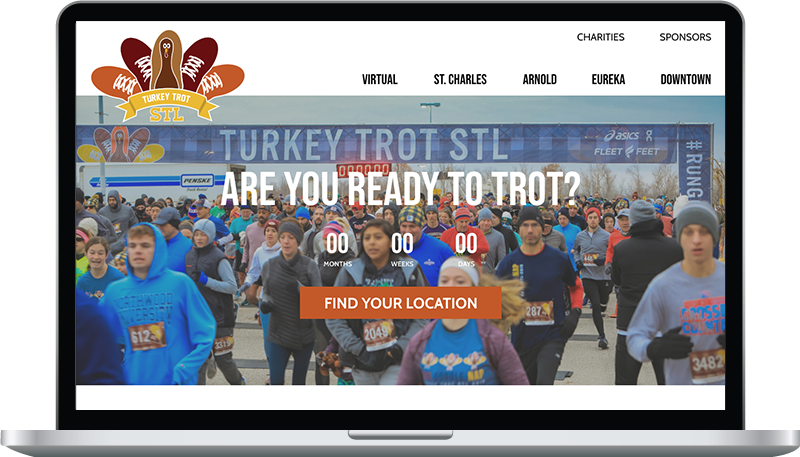
I was also able during this survey to get a better feel from users on how they preferred to navigate through a website using the top navigation in the header. The motto "people prefer less clicks” appeared to be true in this instance, since people preferred the fuller navigation option as opposed to the more categorized approach.
I was also able to find out after asking users what race websites they liked to use, that end users like sites that make it easy to find their race results. Other mentions included organization (easily able to find race location and time), colors and photography.